Bekijk het laatste project, net gelanceerd: Belgian Beers UK
Notice: Undefined variable: post_id in /home/design311/domains/design311.com/public_html/wp-content/themes/2013/functions.php on line 159
→
Notice: Undefined variable: post_id in /home/design311/domains/design311.com/public_html/wp-content/themes/2013/functions.php on line 144
←
Afbeelding met link toevoegen in WordPress
Hoe kan je in een WordPress bericht of pagina een afbeelding met link toevoegen. Wat we willen is dat mensen dus op de afbeelding kunnen klikken om zo naar een andere pagina of website geleid te worden. Je kan een link toevoegen aan de afbeelding wanneer je deze invoegt, maar je kan de link ook nadien nog toevoegen aan een afbeelding die al in je bericht/pagina staat.
Nieuwe afbeelding met link toevoegen
![]() Waarschijnlijk zullen jullie al weten hoe je een afbeelding kan invoegen, indien niet het is heel simpel. Om een afbeelding toe te voegen moet je op de knop “Media toevoegen” klikken, deze knop vind je tussen de titel van je bericht en de tekst. Vervolgens krijg je een scherm te zien met afbeeldingen uit je Media Bibliotheek, je kan hieruit een afbeelding kiezen of je kan bovenaan kiezen voor “Bestanden uploaden” om een bestand vanop je computer toe te voegen aan je bericht.
Waarschijnlijk zullen jullie al weten hoe je een afbeelding kan invoegen, indien niet het is heel simpel. Om een afbeelding toe te voegen moet je op de knop “Media toevoegen” klikken, deze knop vind je tussen de titel van je bericht en de tekst. Vervolgens krijg je een scherm te zien met afbeeldingen uit je Media Bibliotheek, je kan hieruit een afbeelding kiezen of je kan bovenaan kiezen voor “Bestanden uploaden” om een bestand vanop je computer toe te voegen aan je bericht.
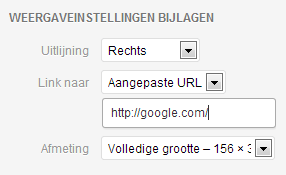
 Zodra je afbeelding geupload is of wanneer je een afbeelding geselecteerd hebt krijg je aan de rechterkant een aantal opties zoals: Titel, Onderschrift, Beschrijving, enz. Daaronder zie je de weergaveinstellingen van de afbeelding, hier is een van de opties “Link naar”, je hebt daar de keuze voor:
Zodra je afbeelding geupload is of wanneer je een afbeelding geselecteerd hebt krijg je aan de rechterkant een aantal opties zoals: Titel, Onderschrift, Beschrijving, enz. Daaronder zie je de weergaveinstellingen van de afbeelding, hier is een van de opties “Link naar”, je hebt daar de keuze voor:
- Geen: voor als je geen link zou willen toevoegen aan de afbeelding
- Mediabestand: een directe link naar de afbeelding
- Bijlagepagina: een link naar een WordPress pagina met je afbeelding
- Aangepaste URL: een link naar een specifieke URL die je zelf kan invullen
In de meeste gevallen zal je kiezen voor de eerste of de laatste optie, de andere twee opties kunnen handig zijn voor wanneer je wil linken naar de grootte versie van de afbeelding. Zodra je een keuze hebt gemaakt, klik je op “Invoegen in bericht” en je zal een afbeelding met link hebben toegevoegd aan je bericht.
Link toevoegen aan huidige afbeelding
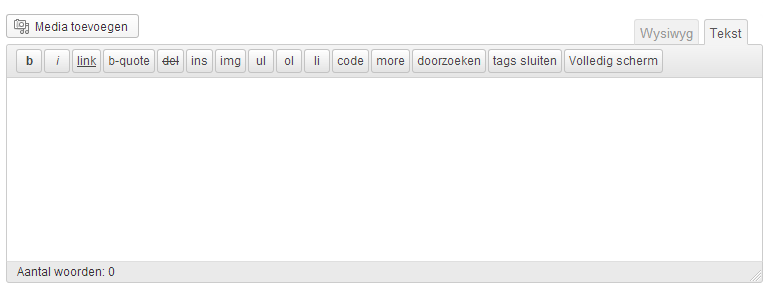
Als je al een afbeelding hebt toegevoegd maar je bent de link vergeten toe te voegen kan je deze uiteraard even verwijderen en terug toevoegen maar je kan de afbeelding ook bewerken. Eerst en vooral moet je ervoor zorgen dat je je afbeeldingen kan zien in het venster, als je je afbeeldingen niet ziet dan zit je waarschijnlijk in het “Tekst” venster, waardoor de code wordt getoond en niet de afbeelding zelf. Rechtsbovenaan zie je 2 tabbladen “Wysiwyg” en “Tekst” om de afbeelding te kunnen bekijken klik je op “Wysiwiyg”.

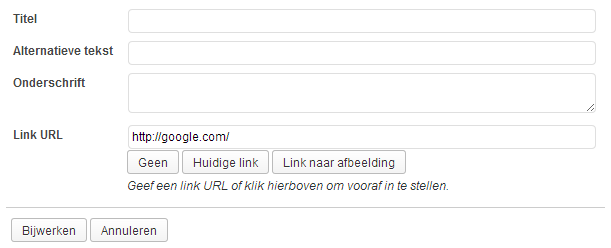
Zodra je op een afbeelding klikt zal je merken dat er 2 icoontjes op de afbeelding komen te staan, een icoontje om de afbeelding te bewerken en een icoontje om de afbeelding te verwijderen. Als we een link willen toevoegen aan de afbeelding klikken we uiteraard op het eerste icoontje “Afbeelding bewerken”. In het scherm dat volgt zie je een aantal opties zoals titel, onderschrift, beschrijving en daaronder zie je “Link URL” daarmee kunnen we de link van de afbeelding instellen. Wanneer je de link hebt toegevoegd moet je nog even op “Bijwerken” klikken om al je instellingen op te slaan. Merk op: Vanuit dit scherm heb je niet de mogelijkheid om te linken naar de bijlage pagina, daarvoor zal je even de afbeelding moeten verwijderen en opnieuw moeten toevoegen.

Een afbeelding met link toevoegen zal nu zeer makkelijk zijn, hopelijk heb je wat gehad aan deze tip. Als je nog vragen hebt over WordPress stuur ze gerust even door.
Blijf op de hoogte2011 - 2024 © Design 311. Alle rechten voorbehouden. Webhosting door Hosting 311.